範例一:
寫一程式循環顯示七段顯示器每一筆畫,包含小數點。
每一個顯示中間間隔 0.5 秒。最後一顆小數點顯示完整後停頓一秒。
最後清除螢幕並停頓 1 秒。依此循環。
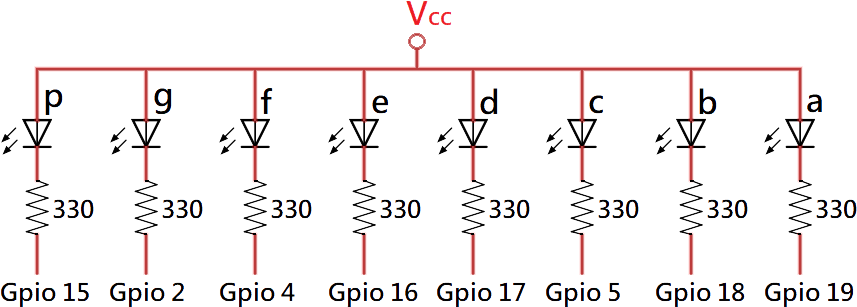
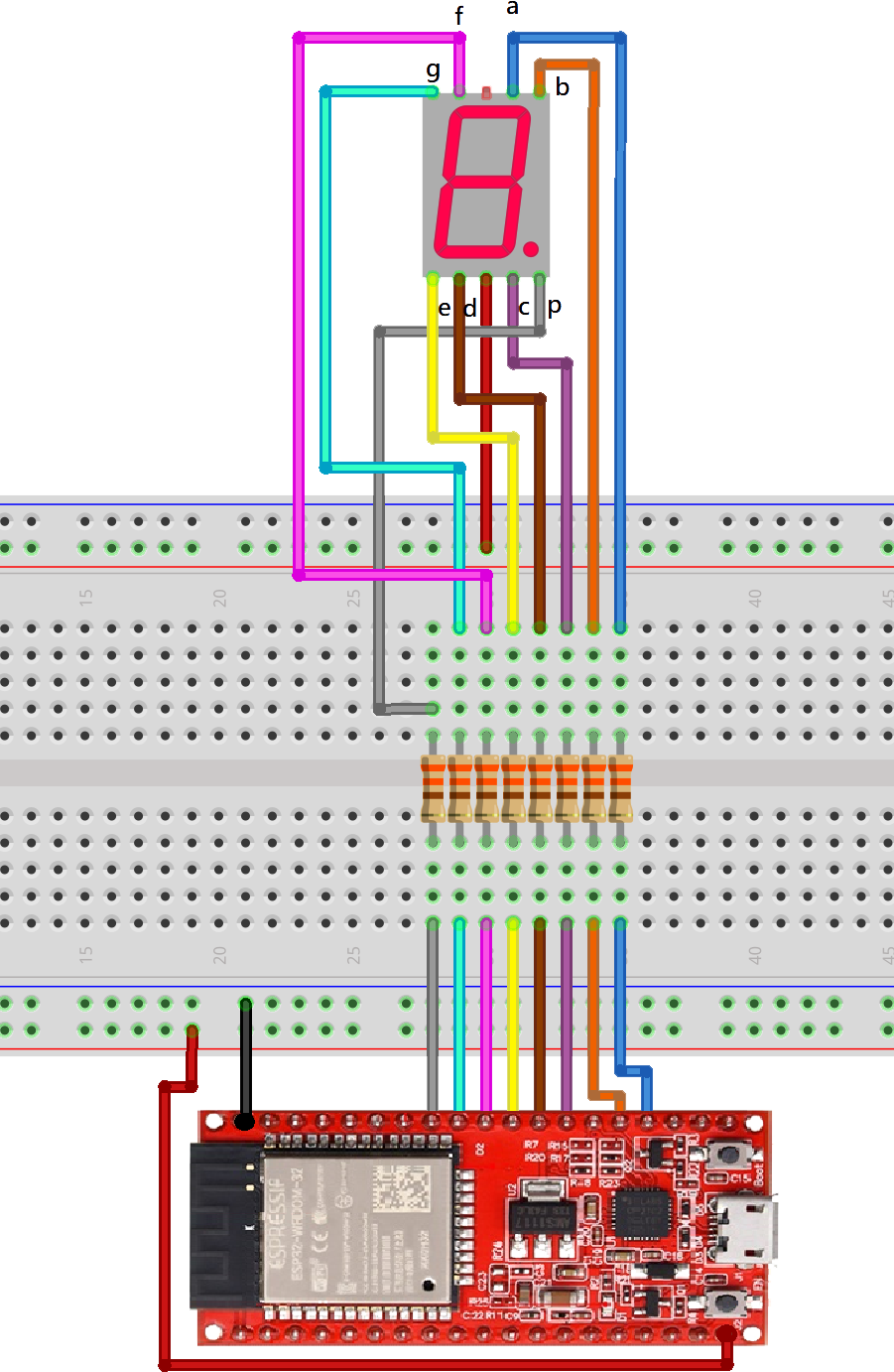
電子電路圖

元件電路圖

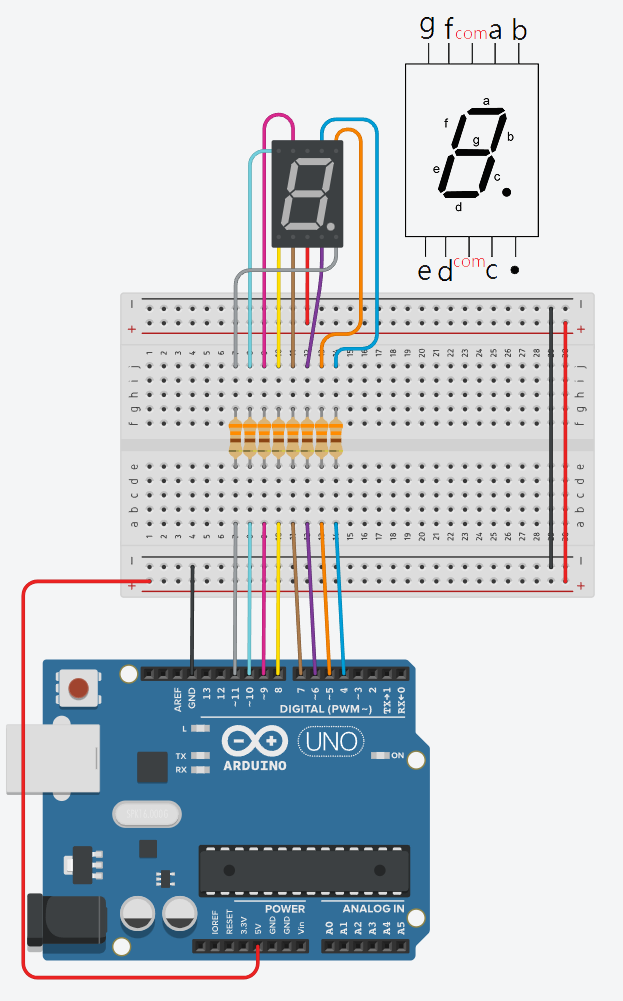
tinkerCad 電路圖

演算法:
1. 送出低電位至 led a,並延遲 0.5 秒。
2. 送出低電位至 led b,並延遲 0.5 秒。
3. 送出低電位至 led c,並延遲 0.5 秒。
4. 送出低電位至 led d,並延遲 0.5 秒。
5. 送出低電位至 led e,並延遲 0.5 秒。
6. 送出低電位至 led f,並延遲 0.5 秒。
7. 送出低電位至 led g,並延遲 0.5 秒。
8. 送出低電位至 led p,並延遲 0.5 秒。
9. 所有 led 熄滅,並停頓 1 秒。
10. 重複步驟 1。
程式碼:
#define Led_a 19
#define Led_b 18
#define Led_c 5
#define Led_d 17
#define Led_e 16
#define Led_f 4
#define Led_g 2
#define Led_p 15
void setup() {
pinMode(Led_a, OUTPUT);
pinMode(Led_b, OUTPUT);
pinMode(Led_c, OUTPUT);
pinMode(Led_d, OUTPUT);
pinMode(Led_e, OUTPUT);
pinMode(Led_f, OUTPUT);
pinMode(Led_g, OUTPUT);
pinMode(Led_p, OUTPUT);
}
void loop() {
digitalWrite(Led_a,LOW);delay(500);
digitalWrite(Led_b,LOW);delay(500);
digitalWrite(Led_c,LOW);delay(500);
digitalWrite(Led_d,LOW);delay(500);
digitalWrite(Led_e,LOW);delay(500);
digitalWrite(Led_f,LOW);delay(500);
digitalWrite(Led_g,LOW);delay(500);
digitalWrite(Led_p,LOW);delay(1000);
digitalWrite(Led_a,HIGH);digitalWrite(Led_b,HIGH);
digitalWrite(Led_c,HIGH);digitalWrite(Led_d,HIGH);
digitalWrite(Led_e,HIGH);digitalWrite(Led_f,HIGH);
digitalWrite(Led_g,HIGH);digitalWrite(Led_p,HIGH);
delay(1000);
}
完成後影片:
tinkerCad 完成後影片
範例二:
呈上題,電路不變,選擇 2 個不同的阿拉伯數字,分別為 2、0。
程式顯示 2 並停頓 1 秒鐘後,顯示另一個數字 0 也停頓一秒。
依此循環。
演算法:
1. 分別送出低電壓至 led a、b、d、e、g,送出高電位至 led c、f,並停頓 1 秒。
2. 分別送出低電壓至 led a、b、c、d、e、f,送出高電位至 led g,並停頓 1 秒。
3. 重複步驟 1。
程式碼:(tinker code)
const int ledL = 7;
#define a 0
#define b 1
#define c 2
#define d 3
#define e 4
#define f 5
#define g 6
const int led7[]={19,18,5,17,16,4,2};
void setup() {
for(int i=0;i<7;i++){
pinMode(led7[i], OUTPUT);
}
}
void loop() {
digitalWrite(led7[a],0);
digitalWrite(led7[b],0);
digitalWrite(led7[d],0);
digitalWrite(led7[e],0);
digitalWrite(led7[g],0);
digitalWrite(led7[c],1);
digitalWrite(led7[f],1);
delay(1000);
digitalWrite(led7[a],0);
digitalWrite(led7[b],0);
digitalWrite(led7[c],0);
digitalWrite(led7[d],0);
digitalWrite(led7[e],0);
digitalWrite(led7[f],0);
digitalWrite(led7[g],1);
delay(1000);
}
tinkerCad 完成後影片:
範例三:
呈上題,電路不變。
請讓 7 段顯示器依序顯示 0 至 9,每個數字間隔 0.5 秒,依此循環。
演算法:
1. 將每個數字在 7 段 LED 的位置以 0、1 方式編碼在陣列中。
2. 設定計數器 i 並令初值為 0 至 9。
3. 依據 i 值提取編碼陣列中的資料。
4. 將提取的值依序輸出至 7 段 LED。
5. 延遲 0.5 秒。
6. 重複步驟 3,直到 i 值滿足條件。
7. 重複步驟 2。
程式碼:(tinker code)
const int led7[]={19,18,5,17,16,4,2,15};//七段 LED 輸出對應的 i/o 腳
const int Num[10][7]={ // 0 ~ 9 十個數字對應的編碼。
{0,0,0,0,0,0,1},//0
{1,0,0,1,1,1,1},//1
{0,0,1,0,0,1,0},//2
{0,0,0,0,1,1,0},//3
{1,0,0,1,1,0,0},//4
{0,1,0,0,1,0,0},//5
{1,1,0,0,0,0,0},//6
{0,0,0,1,1,1,1},//7
{0,0,0,0,0,0,0},//8
{0,0,0,0,1,0,0},//9
};
void setup() {
for(int i=0; i<7; i++){ // 7 顆 led
pinMode(led7[i], OUTPUT);//7 個 i/o 腳宣告輸出
}
}
void loop() {
int i,j;
for(j=0; j<10; j++){// 0 ~ 9,十個數字
for(i=0; i<7; i++){//提取編碼值輸出至對應 i/o 腳
digitalWrite(led7[i],Num[j][i]);
}
delay(500);//延遲 0.5 秒
}
}
tinkerCad 完成影片
實體完成後影片: