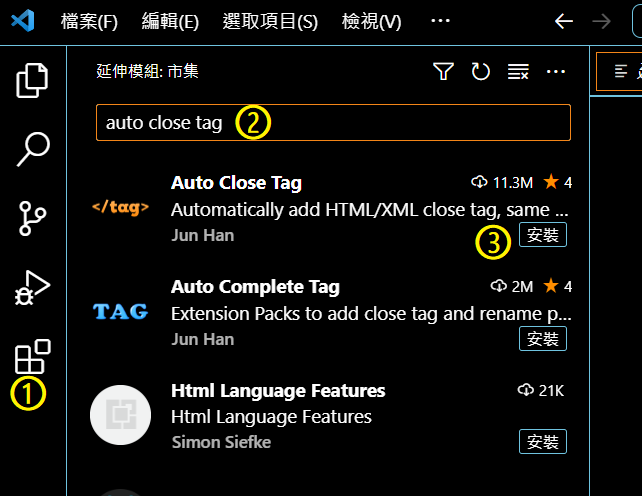
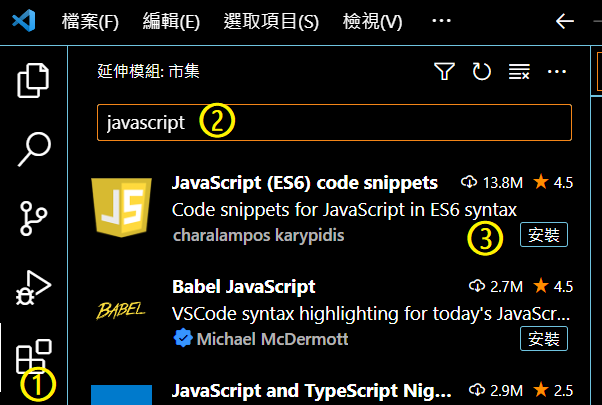
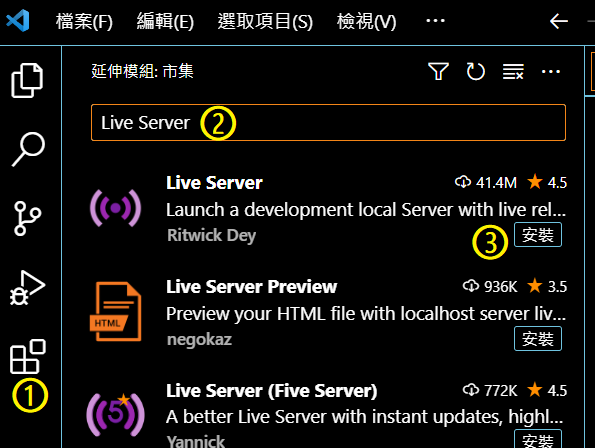
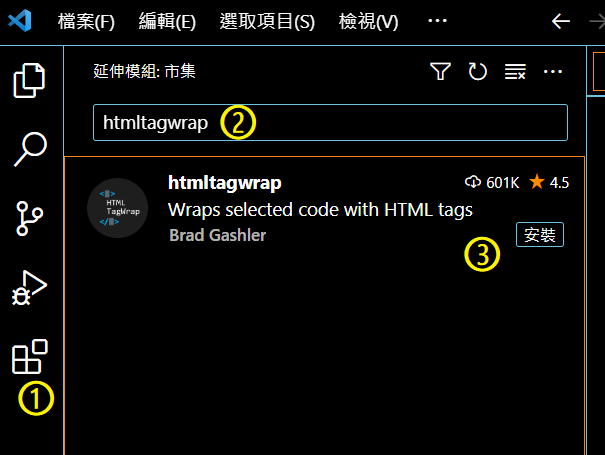
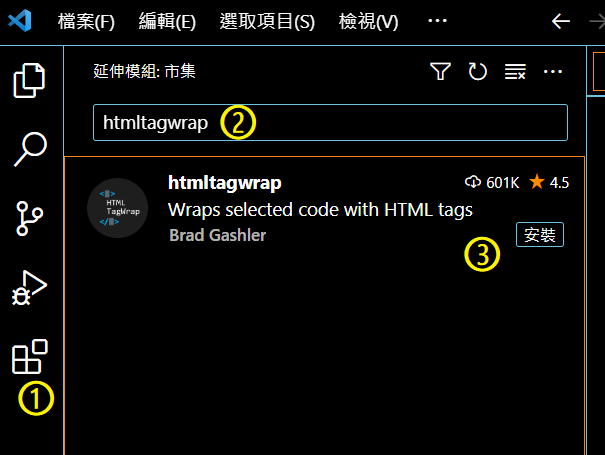
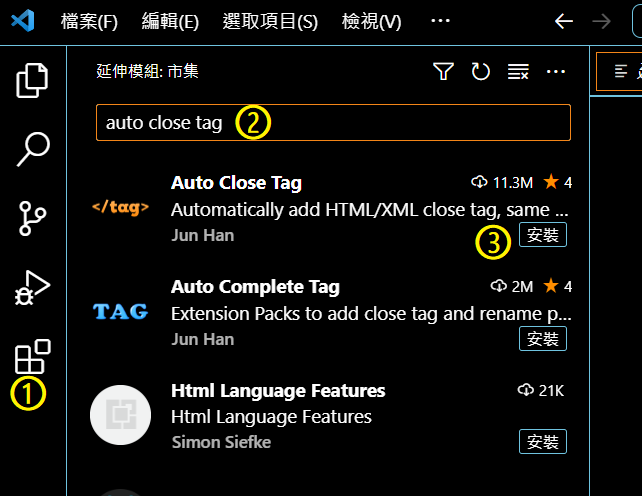
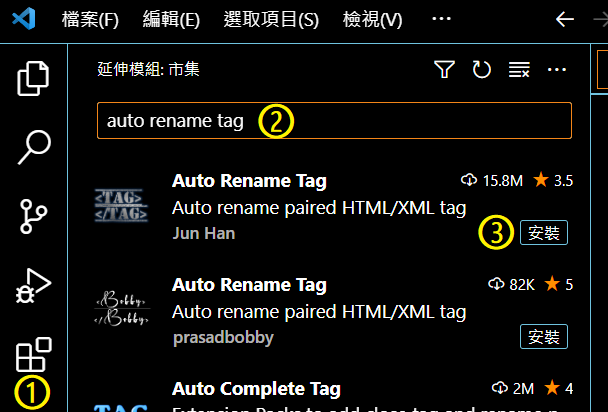
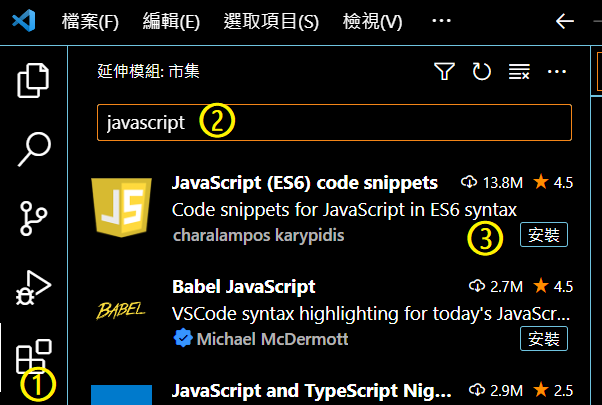
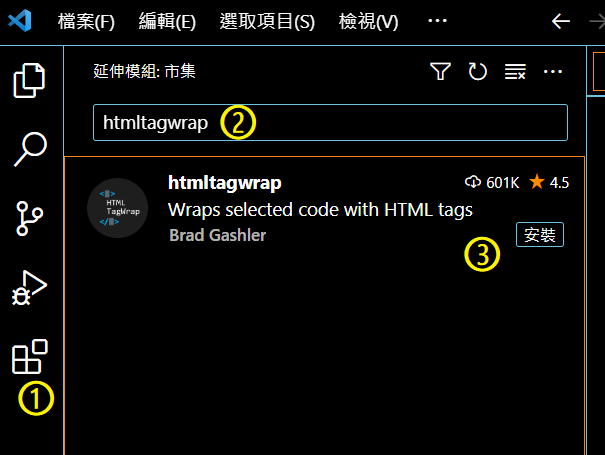
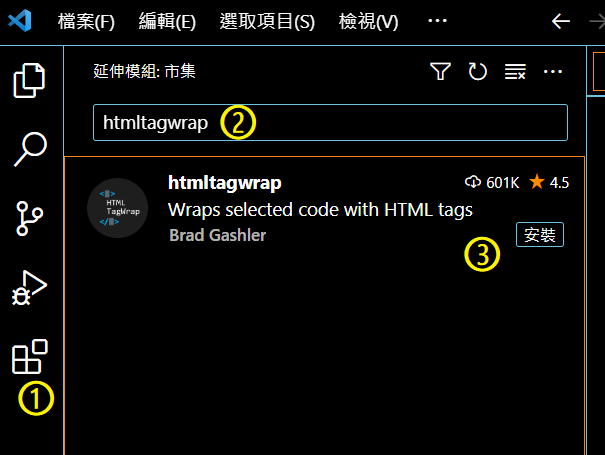
- 開啟 vsCode 程式,並點選插件功能。
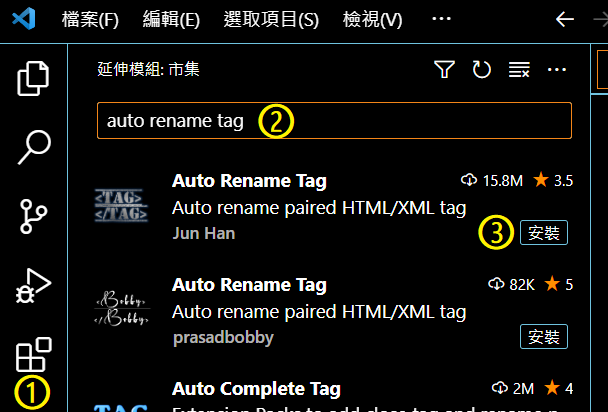
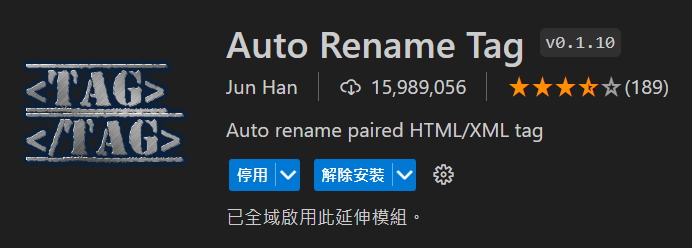
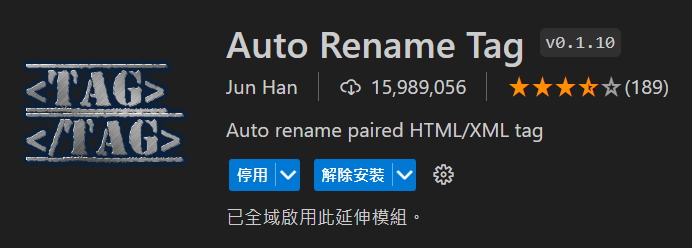
- Auto Rename Tag 連動更改末端標籤。
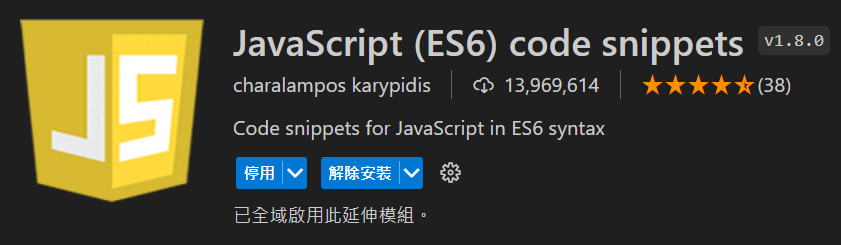
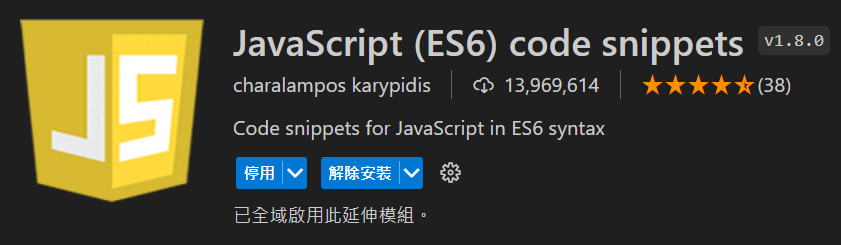
- JavaScript (ES6) 代碼片段 使用縮寫快速產生ES6的語法。
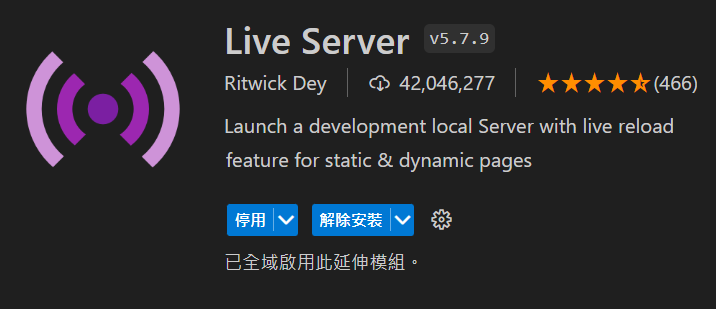
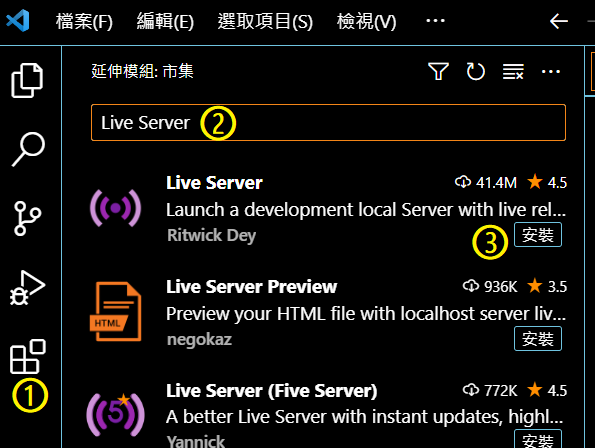
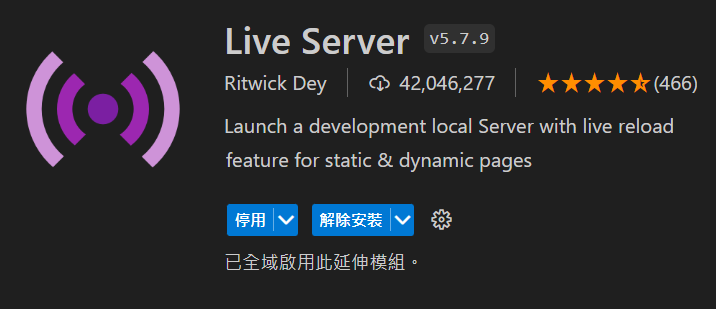
- live Server 更改前端html 或 css 樣式的時候可以即時在瀏覽器預覽成果。
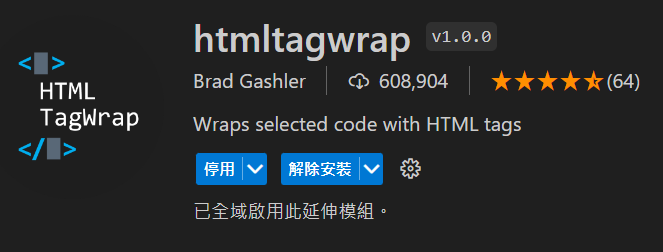
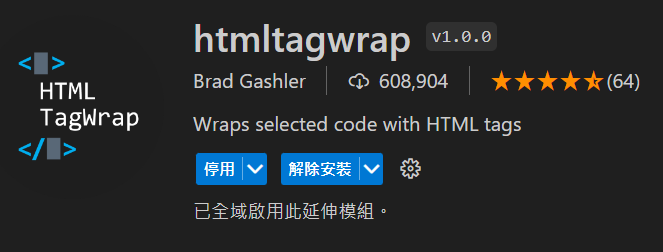
- htmltagwrap 可以單行或跨行多選,並標記在標籤中。
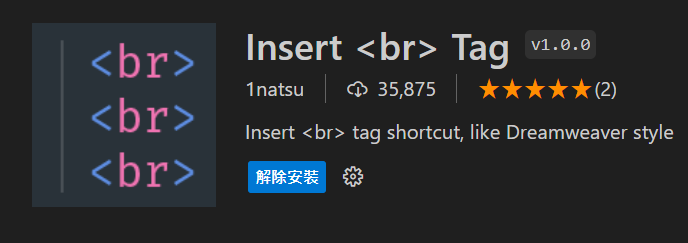
- Insert <br> Tag
- 可以自行上網 google vsCode 好用插件。看到好的可以自行下載。
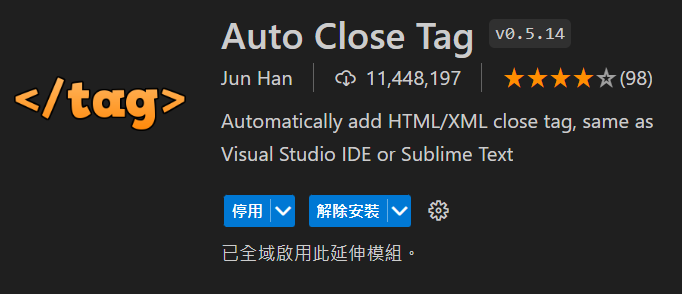
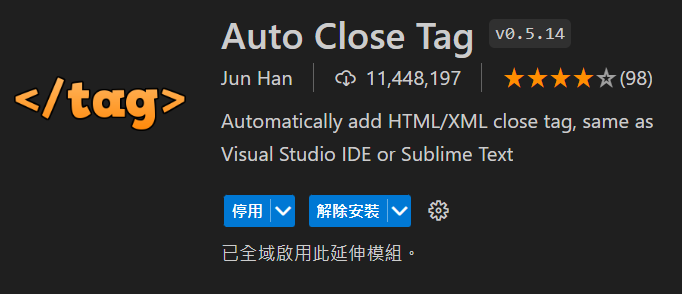
Auto Close Tag
自動補上程式碼末端標籤。












Auto Close Tag 自動補上程式碼末端標籤。             |