- <div>
- <span>
- <p>
- <table>
- 自訂標籤

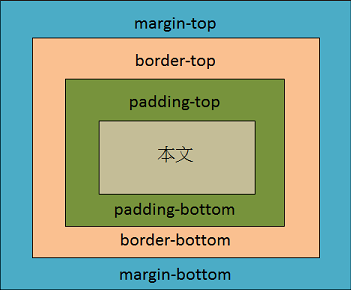
margin 與 padding 可以讓你控制容器邊框與內容物距離。
margin(外邊距):
margin 用於控制元素與其周圍元素之間的距離。外邊距會在元素的邊框外部添加空白區域。
margin 的值可以是正數、負數、百分比,通常用於調整元素之間的間距,以達到版面設計的需求。
外邊距不會影響元素的背景色或邊框,它主要用於控制元素與其周圍元素之間的空間。
參數語法範例
margin:上 右 下 左;
margin:上下 左右;
margin:上 左右 下;
margin:四個邊同樣値;
padding(內邊距):
padding 用於控制元素內容與其邊框之間的距離。內邊距會在元素的邊框內部添加空白區域。
padding 的值也可以是正數、負數、百分比,通常用於調整元素內容與邊框之間的間距,改變元素的內部空間。
內邊距不會影響元素的背景色,但會影響元素的實際內容區域。
參數語法範例
padding:上 右 下 左;
padding:上下 左右;
padding:上 左右 下;
padding:四個邊同樣値;
範例
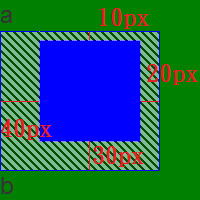
div 是很好的容器,可以使用 margin 規劃上左右下距離。
<div style="background-color: green; width: 200px; height: 200px;">
a<div style="background-color: blue; width:100px; height:100px; margin:10px 20px 30px 40px;"></div>b
</div>

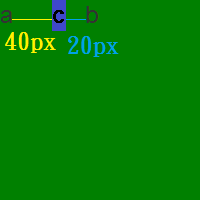
span 不會自動跳行,但 margin 只能規劃左右距離。
<div style="background-color: green; width: 200px; height: 200px;">
a<span style="background-color: blue; width:30px; height:100px; margin:10px 20px 30px 40px;">c</span>b
</div>

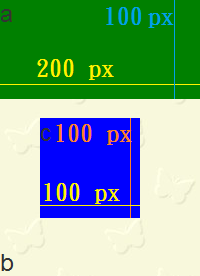
p 若容器夾帶,會產生跳行,且後段內容其屬性會消失。
<p style="background-color: green; width: 200px; height: 200px;">
a<p style="background-color: blue; width:100px; height:100px; margin:10px 20px 30px 40px;">c</p>b
</p>

table 容器是所有容器最好用,且功能最多的一種。
tr 表示該列 (內容必須包含列裡面方格的定義)
th 表示抬頭的方格,裡面字型會自動以粗體表示。
td 表示一般方格。
<table border="1">
<tr><th style="background-color: green; width: 50px; height: 50px;">a</th><th>b</th></tr>
<tr><td>c</td><td style="background-color: chocolate;">d</td></tr>
</table>

padding
隱藏
方法一: <div style="display:none">區塊中的內容</div>
方法二: <div style="visibility:hidden">區塊中的內容</div>
範例:
<!DOCTYPE html>
<html>
<head>
<title> test </title>
<style type="text/css">
.c1{
box-shadow: 3px 2px 5px red;
margin-right: 12px;
background-color: lightpink;
}
</style>
</head>
<body>
<x1> x1 </x1><br><br>
<x2 class="c1"> x2 </x2><br><br>
<div class="c1"> div </div><br>
<span class="c1"> span </span><br><br>
<p class="c1"> p </p><br><br>
<table border="1" class="c1"><tr><td> table </td></tr></table><br>
<br>
</body>
</html>