- 將要做的表格正規化,也就是補上直線,
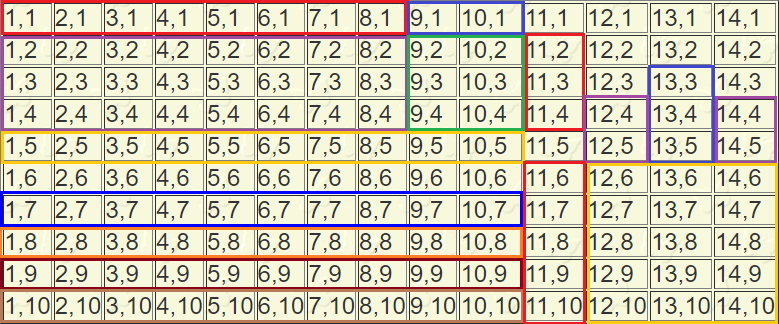
使得表格內的格數,橫向相等,直向也相等。如下圖。 - 統計正規化後的表格橫向與縱向數目。(橫:14 個 td。 縱:10 個 tr) (可滑鼠右鍵查看程式碼)
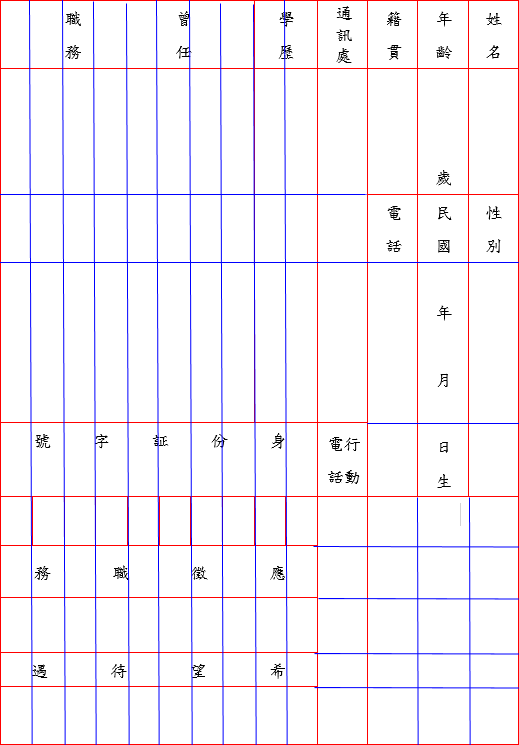
- 對照原圖,將須合併的格框起來。 座標相對應資料與合併如下圖。
- 將表格合併。(合併時記得刪除不需要的 td) 例如:
- 清除應空白的文字格。 排版每一個表格,小幅變動可使用 align、valign、 、width、height 或是不太建議用的絕對座標標示。

| 1,1 | 2,1 | 3,1 | 4,1 | 5,1 | 6,1 | 7,1 | 8,1 | 9,1 | 10,1 | 11,1 | 12,1 | 13,1 | 14,1 |
| 1,2 | 2,2 | 3,2 | 4,2 | 5,2 | 6,2 | 7,2 | 8,2 | 9,2 | 10,2 | 11,2 | 12,2 | 13,2 | 14,2 |
| 1,3 | 2,3 | 3,3 | 4,3 | 5,3 | 6,3 | 7,3 | 8,3 | 9,3 | 10,3 | 11,3 | 12,3 | 13,3 | 14,3 |
| 1,4 | 2,4 | 3,4 | 4,4 | 5,4 | 6,4 | 7,4 | 8,4 | 9,4 | 10,4 | 11,4 | 12,4 | 13,4 | 14,4 |
| 1,5 | 2,5 | 3,5 | 4,5 | 5,5 | 6,5 | 7,5 | 8,5 | 9,5 | 10,5 | 11,5 | 12,5 | 13,5 | 14,5 |
| 1,6 | 2,6 | 3,6 | 4,6 | 5,6 | 6,6 | 7,6 | 8,6 | 9,6 | 10,6 | 11,6 | 12,6 | 13,6 | 14,6 |
| 1,7 | 2,7 | 3,7 | 4,7 | 5,7 | 6,7 | 7,7 | 8,7 | 9,7 | 10,7 | 11,7 | 12,7 | 13,7 | 14,7 |
| 1,8 | 2,8 | 3,8 | 4,8 | 5,8 | 6,8 | 7,8 | 8,8 | 9,8 | 10,8 | 11,8 | 12,8 | 13,8 | 14,8 |
| 1,9 | 2,9 | 3,9 | 4,9 | 5,9 | 6,9 | 7,9 | 8,9 | 9,9 | 10,9 | 11,9 | 12,9 | 13,9 | 14,9 |
| 1,10 | 2,10 | 3,10 | 4,10 | 5,10 | 6,10 | 7,10 | 8,10 | 9,10 | 10,10 | 11,10 | 12,10 | 13,10 | 14,10 |
(1,1)~(8,1) 合併:曾任職務。
(9,1)~(10,1) 合併:學歷。
(11,1):通訊處 。
(12,1):籍貫 。
(13,1):年齡 。
(14,1):姓名 。
(1,2)~(8,4) 合併: 。
(9,2)~(10,4) 合併: 。
(11,2)~(11,4) 合併: 。
(13,2):歲 。
(13,3)~(13,5) 合併:民國 年 月 日生 。
(12,3):電話 。
(14,3):性別 。
(12,4)~(12,5) 合併: 。
(14,4)~(14,5) 合併: 。
(1,5)~(10,5) 合併:身份証字號。
(11,5):行動電話 。
(1,7)~(10,7) 合併:應徵職務 。
(1,8)~(10,8) 合併: 。
(1,9)~(10,9) 合併:希望待遇 。
(1,10)~(10,10) 合併: 。
(11,6)~(11,10) 合併: 。
(12,6)~(14,10) 合併: 。

(1,1)~(8,1) 合併指令,在 (1,1) 之 td 打上 :<td colspan="8">曾任職務</td>
且後面的 td 刪除。
(註:<td>2,1</td><td>3,1</td><td>4,1</td><td>5,1</td><td>6,1</td><td>7,1</td><td>8,1</td>)
例如:
(1,2)~(8,4) 合併指令在 (1,2) 之 td 打上:<td colspan="8" rowspan="3"> </td>
且後面的 <td>2,2</td><td>3,2</td><td>4,2</td><td>5,2</td><td>6,2</td><td>7,2</td><td>8,2</td>
<td>1,3</td><td>2,3</td><td>3,3</td><td>4,3</td><td>5,3</td><td>6,3</td><td>7,3</td><td>8,3</td>
<td>1,4</td><td>2,4</td><td>3,4</td><td>4,4</td><td>5,4</td><td>6,4</td><td>7,4</td><td>8,4</td>
都刪除。
| 曾任職務 | 學歷 | 通訊處 | 籍貫 | 年齡 | 姓名 | ||||||||
| 1,2 | 9,2 | 11,2 | 12,2 | 歲 | 14,2 | ||||||||
| 電話 | 民 國 年 月 日 生 | 性別 | |||||||||||
| 12,4 | 14,4 | ||||||||||||
| 身份証字號 | 行動電話 | ||||||||||||
| 1,6 | 2,6 | 3,6 | 4,6 | 5,6 | 6,6 | 7,6 | 8,6 | 9,6 | 10,6 | 11,6 | 12,6 | ||
| 應徵職務 | |||||||||||||
| 1,8 | |||||||||||||
| 希望待遇 | |||||||||||||
| 1,10 | |||||||||||||
大幅變動可使用套疊容器。
範例:
曾任職務,為一表格 border="0" 的排版。
邊框要單線的話,可設定 <table style="border:1px;border:solid red;border-collapse:collapse;" >
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||